Component display based on v-select option in Vuetify, Vue and Typescript
In this post am going to share with you how you can display a component based on the option selected using the v-select in Vuetify, Vue and Typescript.
We are going to start with creating a v-select and bind items to items array which we are going to create in Typescript

After we have created our v-select component, we want to display a red button when the option red is selected and the green button when selected. So we are going to declare an array called items holding button options.

The front end results will show like the snippet below:

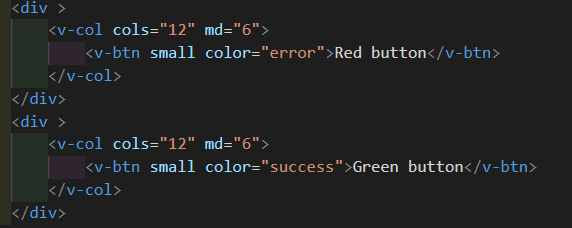
Initially our Vue, Vuetify code looks like this below, we need to modify it to get our desired results.

So we need to create a function called selectButton that will help us achieve the result we are looking for. Don’t mind the console.log message in this case it is for testing purposes.

Add the event called @change that will help in changing the component dynamically and feed it with the selectButton function that has been created.

Next : Declare selected variable as a string

Feed selected variable to the V-model .

Lastly we need to add the v-if , to render if the directive’s expression returns a truthy value.

In our front end, when a Red Button Options is selected it should show the Red Button components like below

When a Green Button Options is selected it should show the Green Button components like below

This is how you change the components dynamically using Vuetify v-select component Vue and Typescript. Hopefully you find the code helpful . Happy coding.